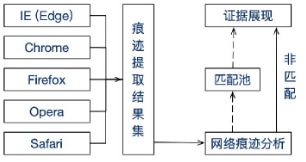
浏览器取证分析
时间:2022-01-21
概述

在Windows系统中,Google Chrome的配置文件存放在%LocalAppData%目录下。只有一个账号的数据存储目录:
C:\Users\xxxxx\AppData\Local\Google\Chrome\User Data\Default
该路径下的主要文件:
Bookmarks
Cookies
History
Login Data
QuotaManager
Shortcuts
Top Sites
Web Data
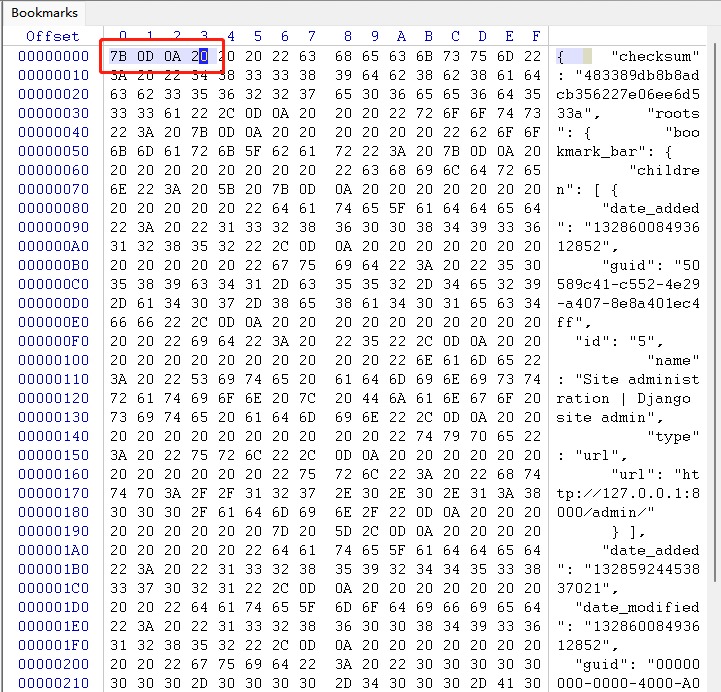
用winhex打开,其中,Bookmarks(书签) 是JSON文件,而且是明文存储。

{
"checksum": "483389db8b8adcb356227e06ee6d533a",
"roots": {
"bookmark_bar": {
"children": [ {
"date_added": "13286008493612852",
"guid": "50589c41-c552-4e29-a407-8e8a401ec4ff",
"id": "5",
"name": "Site administration | Django site admin",
"type": "url",
"url": "http://127.0.0.1:8000/admin/"
} ],
"date_added": "13285924453837021",
"date_modified": "13286008493612852",
"guid": "00000000-0000-4000-A000-000000000002",
"id": "1",
"name": "书签栏",
"type": "folder"
},
"other": {
"children": [ ],
"date_added": "13285924453837056",
"date_modified": "0",
"guid": "00000000-0000-4000-A000-000000000003",
"id": "2",
"name": "其他书签",
"type": "folder"
},
"synced": {
"children": [ ],
"date_added": "13285924453837072",
"date_modified": "0",
"guid": "00000000-0000-4000-A000-000000000004",
"id": "3",
"name": "移动设备书签",
"type": "folder"
}
},
"version": 1
}除了 Bookmark 是JSON文件外,其他都是SQLite3文件。
历史记录分析
History 是SQLite3 文件,可以用Python脚本读取,也可以直接用 Navicat 直接打开,Python脚本:
import sqlite3
db_file_path = './History'
sql = 'select name from sqlite_master where type="table" order by name' # 查询所有表格
sql = 'pragma table_info(downloads)' # 查询表格字段
conn = sqlite3.connect(db_file_path)
cursor = conn.cursor()
cursor.execute(sql)
# 接收全部返回结果
for data in cursor.fetchall():
print(data)
表格
('downloads',)
('downloads_slices',)
('downloads_url_chains',)
('keyword_search_terms',)
('meta',)
('segment_usage',)
('segments',)
('sqlite_sequence',)
('typed_url_sync_metadata',)
('urls',)
('visit_source',)
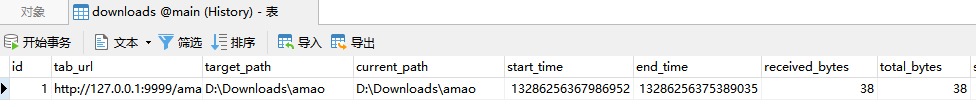
('visits',)downloads 表
文件下载记录
主要字段:

其中 start_time 和end_time 都是微秒级别的时间戳,转化是需要先除以10^6
>>> import time
>>> start_time = 13286256367986952
>>> time.strftime("%Y-%m-%d %X",time.localtime((start_time / 1000000) - 11644473600))
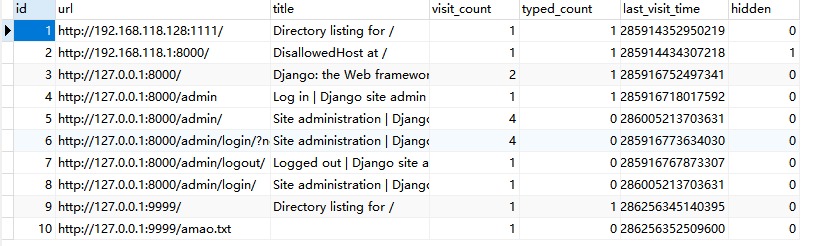
'2022-01-10 10:46:07'urls表
记录所有访问过的链接的地址、页面标题、访问次数以及最后访问时间

通过 History 文件分析,可以获取到用户的浏览记录、下载记录,甚至可以进一步分析出用户的喜好。
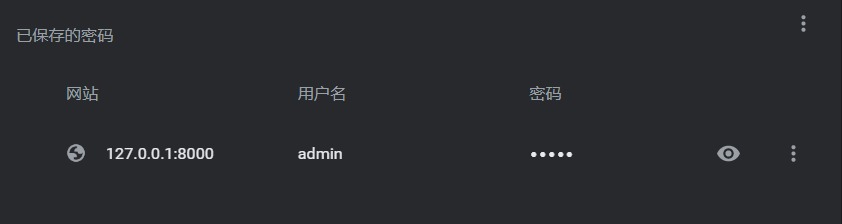
登录信息分析
主流浏览器都有记住密码到本地的功能,该功能方便用户管理不同网站的密码,无需记忆,可以保存到本地,甚至通过账号可以实现多设备同步。

存储登录信息的文件为Login Data,是 SQLite3 文件,用Python脚本读取
import sqlite3
db_file_path = './Login Data'
conn = sqlite3.connect(db_file_path)
cursor = conn.cursor()
cursor.execute(
'select username_value, password_value, signon_realm from logins')
# 接收全部返回结果
for data in cursor.fetchall():
print(data)
('Hillstone', b'\x01\x00\x00\x00\xd0\x8c\x9d\xdf\x01\x15\xd1\x11\x8cz\x00\xc0O\xc2\x97\xeb\x01\x00\x00\x00\xdc\x8cEq;\x07!H\xba+8\xaaF0\xe3\xe2\x00\x00\x00\x00\x02\x00\x00\x00\x00\x00\x10f\x00\x00\x00\x01\x00\x00 \x00\x00\x00P\xa86x\x97\x82!U\xbbS\xe6\x85\xc3\xc8\x87\xff@\x1e\xdd\x93\xf8\x9c\x16\x91\xdc\x9b 80.0.3987.163"
if __name__ == '__main__':
# 1.获取主密钥
master_key = get_master_key()
print(master_key)
# 2.打开 Login Data 数据库文件,查询 password_value 字段
conn = sqlite3.connect(login_data_path)
cursor = conn.cursor()
try:
cursor.execute('select username_value, password_value, signon_realm from logins')
for data in cursor.fetchall():
# print(data)
encrypted_password = data[1]
# 3. 解密密码字段
decrypted_password = decrypt_password(encrypted_password, master_key)
# print(decrypted_password)
print("Username:" + data[0])
print("Password:" + decrypted_password)
print("Username:" + data[2])
print("------------------------------")
except:
print("Fail: 数据库查询失败!")
# 关闭连接
cursor.close()
conn.close()无痕模式
现代网络浏览器,大多数都增加了隐私浏览模式来浏览网页,其目的在于保护用户隐私。在Chrome浏览器中,称之为无痕模式.

简而言之,无痕模式只是在本地不会保存浏览记录、Cookie、表单中填写的信息。同时,还有阻止第三方 Cookie功能。
第三方Cookie
第三方Cookie是由用户当时所访问的域以外的域创建的Cookie,主要用于跟踪和在线广告目的。
隐私功能的局限性:
关闭窗口时,并不会删除无痕模式下载的文件
添加的书签正常保存
不会阻止服务端获取定位
ISP (Internet 服务提供商)和出口(如学校、公司)可以获取上网活动,即无痕模式连IP都无法屏蔽
在无痕模式下,用户不登陆访问网站,服务端还能否区分不同的用户?
实验:
正常模式下访问 nothing private,输入表示字段
使用无痕模式再次访问网站,输出标识字段
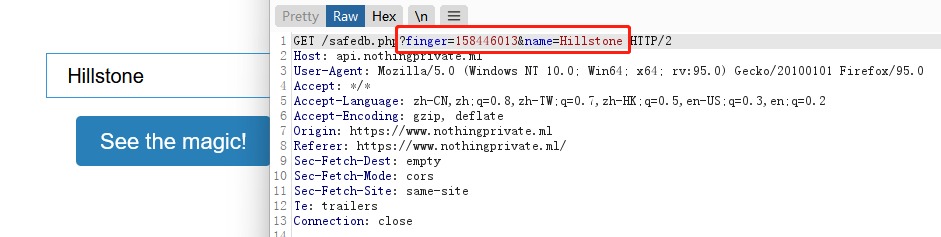
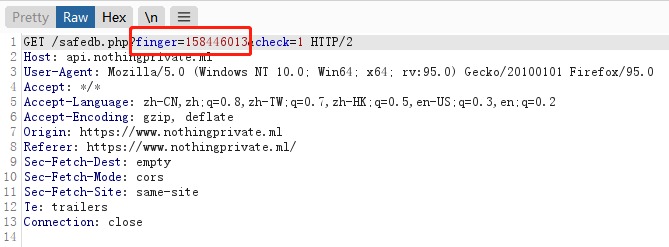
抓包分析:
在提交标识字段的时候,还提交了另一个 finger 参数

使用无痕模式访问时,会带着 finger 参数,也就能识别出用户

像常见的MAC地址等,一般都需要特殊权限才能访问,而Server一般可控的只有前端代码。
finger 参数是根据什么生成的?它是否能作为唯一的用户标识?
浏览器指纹
浏览器指纹是指仅通过浏览器的各种信息,如 CPU 核心数、显卡信息、系统字体、屏幕分辨率、浏览器插件等组合成的一个字符串,就能近乎绝对定位一个用户,就算使用浏览器的隐私窗口模式,也无法避免。
这是一个被动的识别方式。也就是说,理论上你访问了某一个网站,那么这个网站就能识别到你,虽然不知道你是谁,但你有一个唯一的指纹,将来无论是广告投放、精准推送、安全防范,还是其他一些关于隐私的事情,都非常方便。


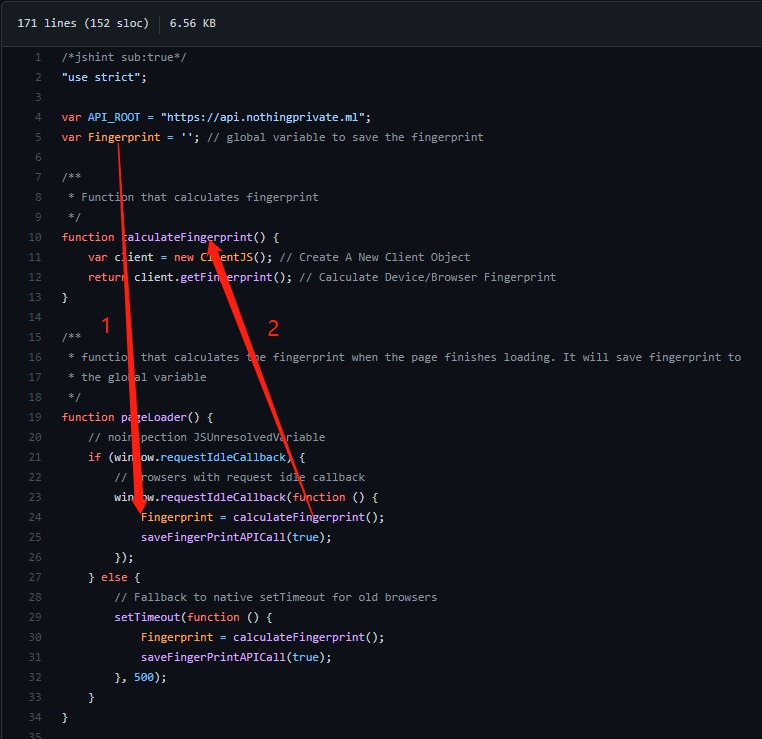
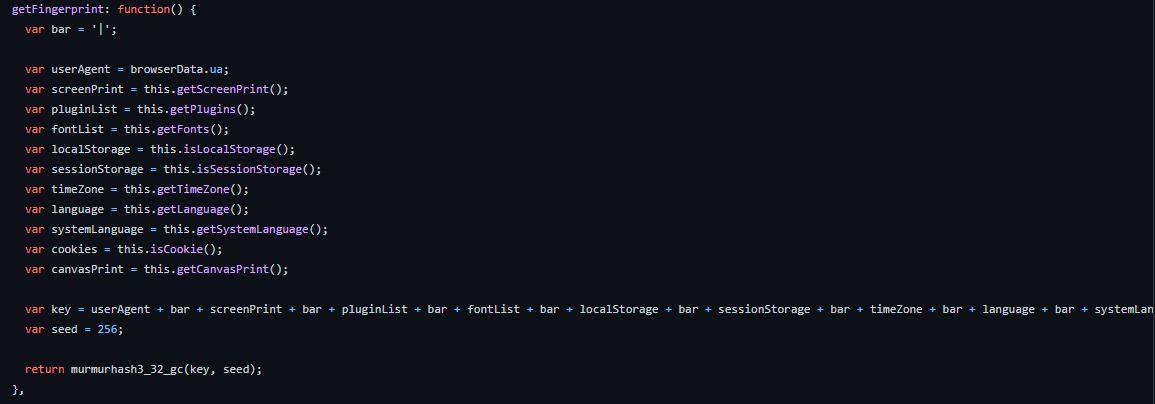
Nothing Private 使用 ClientJS(用纯 JavaScript 编写的设备信息和数字指纹)的浏览器指纹识别功能来获取 Web 浏览器的指纹,通过 getFingerprint 方法,获取 UA、cookie、本地存储、canvas 指纹等信息,再经过Murmur Hash算法进行加密。
MurmurHash 是一种非加密型哈希函数,适用于一般的哈希检索操作。
无痕模式检测
在 Chrome76之前,由于 FileSystem API 在无痕模式下被禁用,而正常访问时存在,利用此差异可以用来检测用户是否使用无痕模式浏览网站,有些网站还会阻止这类用户的访问。检测 Javascript:
const fs = window.RequestFileSystem || window.webkitRequestFileSystem;
if (!fs) {
console.log('check failed?');
} else {
fs(
window.TEMPORARY,
100,
console.log.bind(console, 'not in incognito mode'),
console.log.bind(console, 'incognito mode')
);
}后来 Google 修复了该漏洞,但是导致了另外两种检测方法:
基于文件系统大小
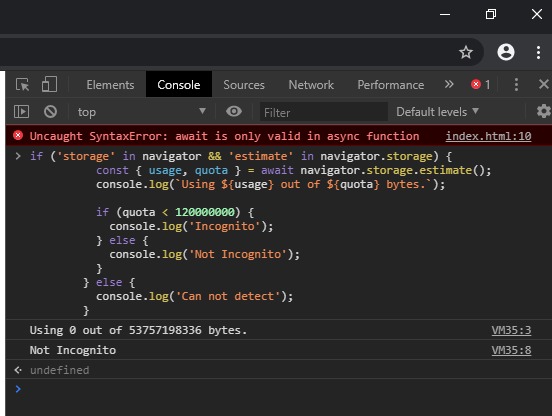
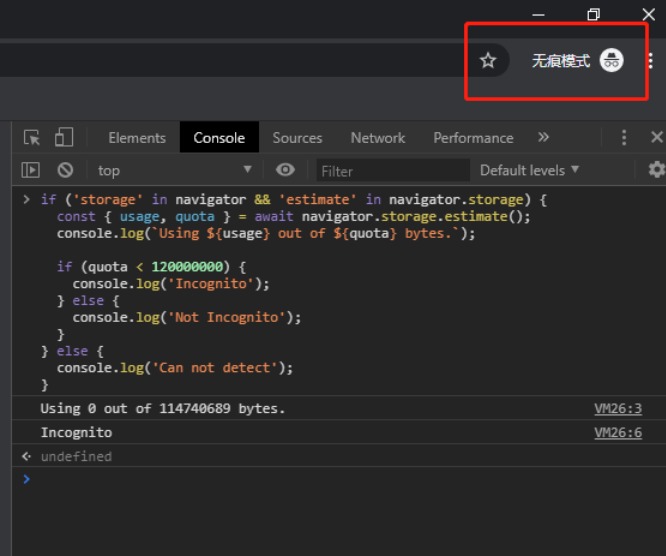
安全研究人员 Vikas Mishra发现,Chrome 隐身模式和非隐身模式之间存储配额存在区别,如果临时存储配额= 120MB,那么可以肯定地说它是一个隐身窗口。
实验版本:79
if ('storage' in navigator
console.log(`Using ${usage} out of ${quota} bytes.`);
if (quota 120000000) {
console.log('Incognito');
} else {
console.log('Not Incognito');
}
} else {
console.log('Can not detect');
}

通过访问时间检
在读取和写入数据时,内存文件系统总是比磁盘文件系统快。在无痕模式下,Chrome 会将写入 API 的数据存储在内存中,而不是像在正常模式下那样将数据持久化到磁盘。
在 2018 年 3 月的设计文档中,Chrome 确定了基于时间和文件系统大小检测隐私模式的风险,并进行了替代实现:只将元数据保存在内存中,并加密磁盘上的文件。这将解决网站使用时间来区分内存和磁盘存储的风险,并消除基于文件系统大小和文件系统类型(临时与持久)的差异。
虽然它可以抵御隐私模式检测,但它会留下元数据:即使数据本身无法解密,但是也能作为使用无痕模式的判断依据。

 15527777548/18696195380
在线咨询
15527777548/18696195380
在线咨询